Contact

Just like other designers around the world, we've started using Figma more and more lately. Normally, we're familiar with the best Sketch plug-ins but we realised we don't yet know much about which Figma plug-ins are a must have. That’s why we set out to discover what's out there. So where did we start? We sorted Figma’s plug-ins on most downloaded and we took on testing the top 50 in the list. Here is what we found out.
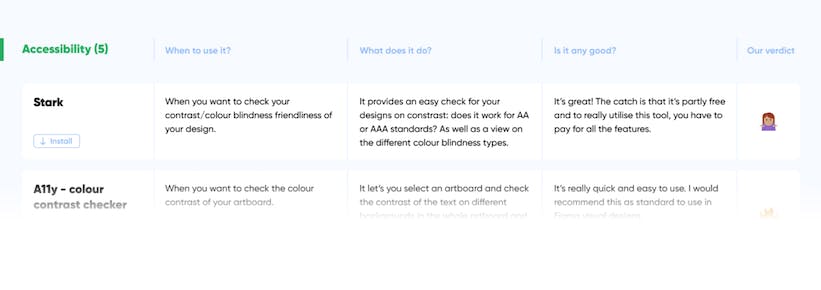
We arranged a big table with the top 50 most downloaded plug-ins. Then we tried each one and applied it for different use cases. In the table there are three columns for “When to use it”, “What does it do” and “Is it any good?” and at the end each plug-in gets a 'score' with one of these emoji’s 🔥 🤷♀️ ❌ (respectively: great, so-so, not so good). You can find the complete list with all the 50 plug-ins below here. For your ease we built it in Figma so you can directly install the one's you want to try.
We split the plug-ins into categories to make it easier to compare and highlight which one we think is the best in each category. Here is a description of each category with the respective winner in our humble opinion.
These plug-ins help you to quickly generate shapes, flows, maps, colours, stylings, placeholders, or tables. Quite handy for specific needs like creating a map or a 3D image.
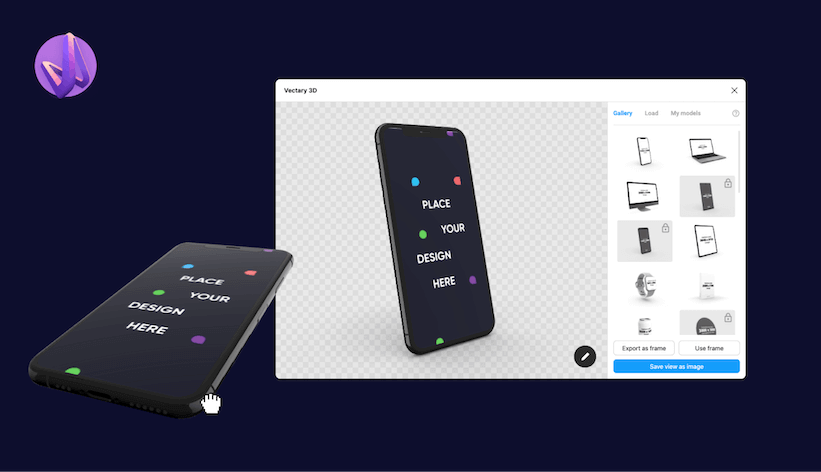
🔥 The best plug-in in the generators category for us is Vectary 3D. It’s incredible how quickly and easily you can render 3D shapes in Figma. Being able to quickly generate photorealistic high-res 3D devices in every angle you want is really useful.

Sadly, after all the fun of creating, there comes a time to clean-up too. Luckly, the great thing about the plug-ins in the efficiency category is that they can help you big time if you remember to use them. You have to make it a habit but you’ll be thankful to yourself afterwards.
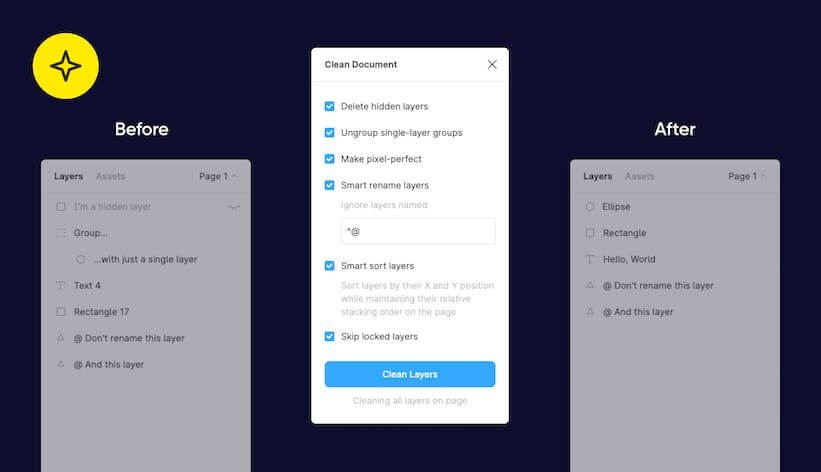
🔥 The best plug-in we found for efficiency is Clean Document. To be efficient is to be organised and structured. We all know it’s easy to forget grouping your layers or naming them. Having a helping hand with this is great. You can run Clean Document on all layers on your page, smart rename, or sort your layers for example.

Most of these plug-ins here are actually the most downloaded ones overall. We understand why: there are so many moments when you need a specific icon or an image and don’t want to spend hours searching the web. These tools help with exactly that.
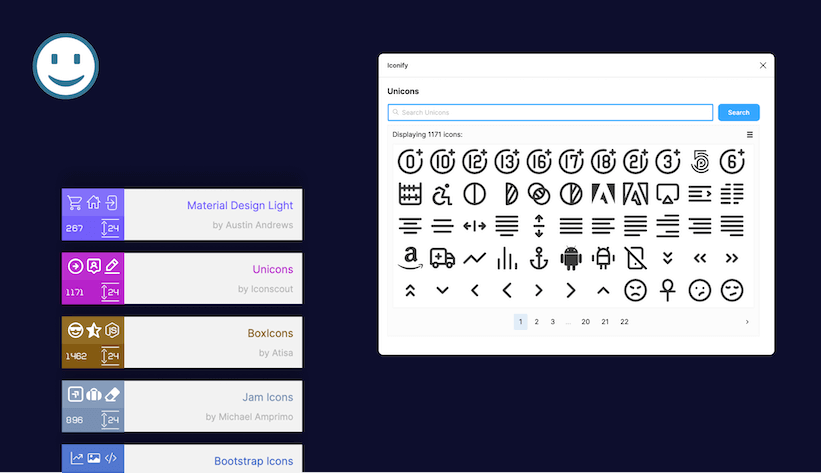
🔥 The best plug-in for content libraries in this category is Iconify. There are a lot of icon libraries in Iconify to find the exact kind of icon style you need. It’s just about icons and that’s what makes it so easy and quick to use.

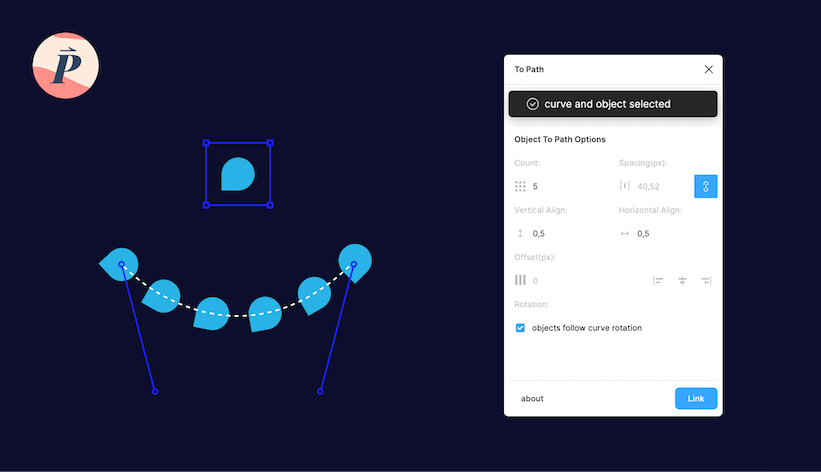
You don’t want to switch to Illustrator just to put this text to path or skew that image? No problem, with some of the editing plug-ins this is now also possible in Figma. These plug-ins expand a bit the possibilities of Figma which is nice if you need something more.
🔥 The best plug-in we found for editing is To Path. All the editing plugins are for quite specific use cases, but To Path is super useful when you want to have a text follow a curved path for example.

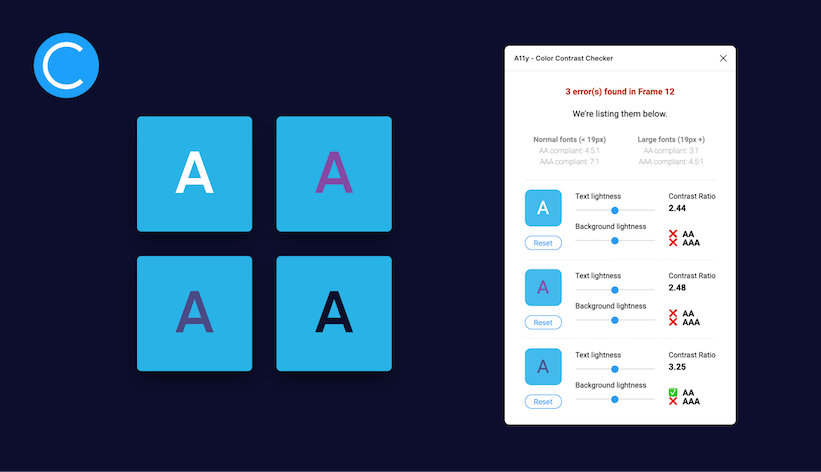
These plug-ins are there to check your designs on diversity aspects as colour contrasts, colour blindness or viewports. It’s really useful to quickly check this in Figma without going to an online tool for this.
🔥 The best plug-in for accessibility is A11y. The great thing about A11y is that it gives a lot of clarity on all the contrasts of the layers. If there is something wrong, you can see what it is and adjust it accordingly until contrast is to an AA or AAA standard.

Here we generally work with product designers who lean towards one of these two distinct disciplines: visual design or interaction design. As they both cater different needs, we also looked at the top 5 plug-ins for both fields.
As an interaction designer, when you are working on your designs and you don’t have a usable style or don’t want to put too much styling in your designs, Font Scale will help you out. It’s really useful to quickly generate headers and body text sizes for the font you selected. Then there is Iconify to generate the right icon whenever you want. Next, when you’re in the early stage of your design and you need dummy text to see how your design works out - use Lorem Ipsum. It will generate as much dummy text as you need. With these plug-ins you’ve got a lot of the design work sped up already.
But when the layers have accumulated and have become messy, you’ll want to clean it up before someone else needs to work in it too. That’s where Similayer and Clean Document come in. Similayer makes it easy to select a ton of layers that match the criteria you give it. Then to finish it off you can use Clean Document to clean up your layers, remove unnecessary groups or layers and sort layers logically.

For a visual designer it’s important to convey the right style when selecting an icon, especially when there is no icon library at hand. Iconify fits right in with the large amount of style choices. To Path comes in handy when you want to create a spinner or want to try out advanced explorations. Once you are happy with your designs, it’s crucial to check if they uphold AA/AAA contrast standards. A11y proves itself to be the quickest and easiest way to check your designs on those standards.
Then at the end of the design process you can create advanced animations with Figmotion as you would in Principle (check this article on principle here..). To do so the layers you want to animate have got to have the same names - this is where Clean Documents will help you to smart rename.

But don’t take only our word for it, we recommend trying out the ones that speak to you too. There are a lot of plug-ins that are useful but have really specific use cases, and maybe that’s exactly what you are looking for. If you want to see our whole list, check the link below with all 50 plug-ins we reviewed. For your ease we built it in Figma so you can directly install the one's you want to try.